So you are about to pull the trigger and have a website designed for you. Or you have a current website, but you wish to add more pages. The first step in your journey is to create a sitemap.
What is a site map?
A site map is basically an outline of all the pages you wish to have on your website. This will help you understand the amount of pages you will need to be designed. It will also give you a good idea on how much content, text and images, that you will need.
When you pass this information on to a developer, it gives them a good idea on the scope of the project for billing. It is also a crucial step in understanding the UI (user interface) for the navigation.
How to create a site map?
There are several ways to create a site map an it just depends on what you are comfortable with. As long as your sitemap is a good representation of your site, you can pass this on to a developer and they will understand what is needed to update or create your website. It can be as simple as a text document or a diagram model. I have been passed along many forms of sitemaps, and all work just fine as a jumping point to update or create a website.
1. A Document
This is the simplest way to represent the structure of your site. You can use a plain text editor, Microsoft Word, or better yet, use a Google Doc, that you can put into a folder in Google Drive to share with your developer. This will create a shared document that you can both edit if necessary later on.
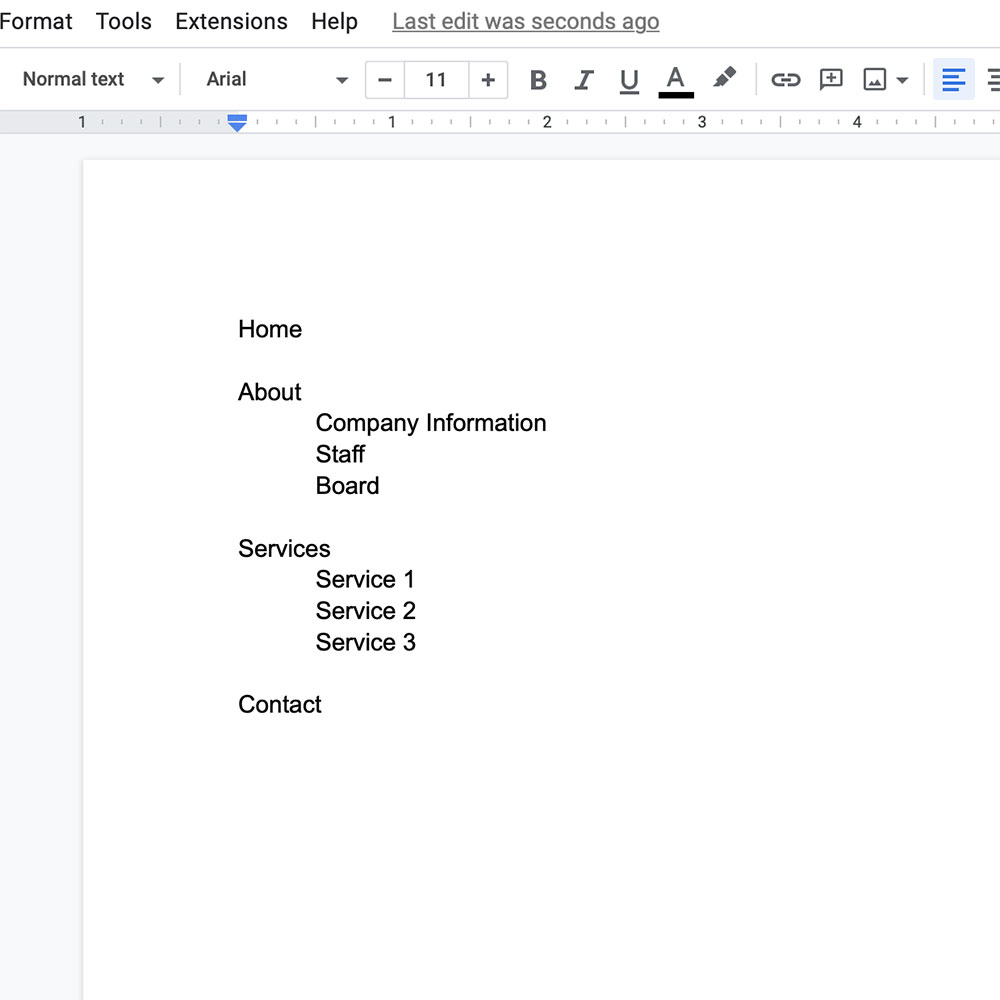
Here is a very simple website sitemap created in a Google Doc. To represent a drop down (sub menu) I have indented the items with a tab. This simple representation is also a good example on how your site will get organized.
For example, at first you might have thought you needed only 4 pages, but then realized the about page might be better split up. Ie… create pages for company information, staff, board members, etc.
This will also help the developer as the right questions, and therefore your sitemap might grow. For example if you wanted a staff page, is this just a page of photos of each member, or will each member have its own page with a bio?
1. A Visual Diagram
If you are more of a visual type of a person, a visual diagram might be the best solution for you. This is a bit more complex, but actually pretty simple to create. There are plenty of online diagram editors out there, however, I’ll once again lean on google and create one in Google Draw.
You of course don’t have to use an online editor, you can just as easily create this in Microsoft Paint, Adobe Illustrator, and plenty of others. Make sure to export your drawing as a .jpg to easily share with your developer.
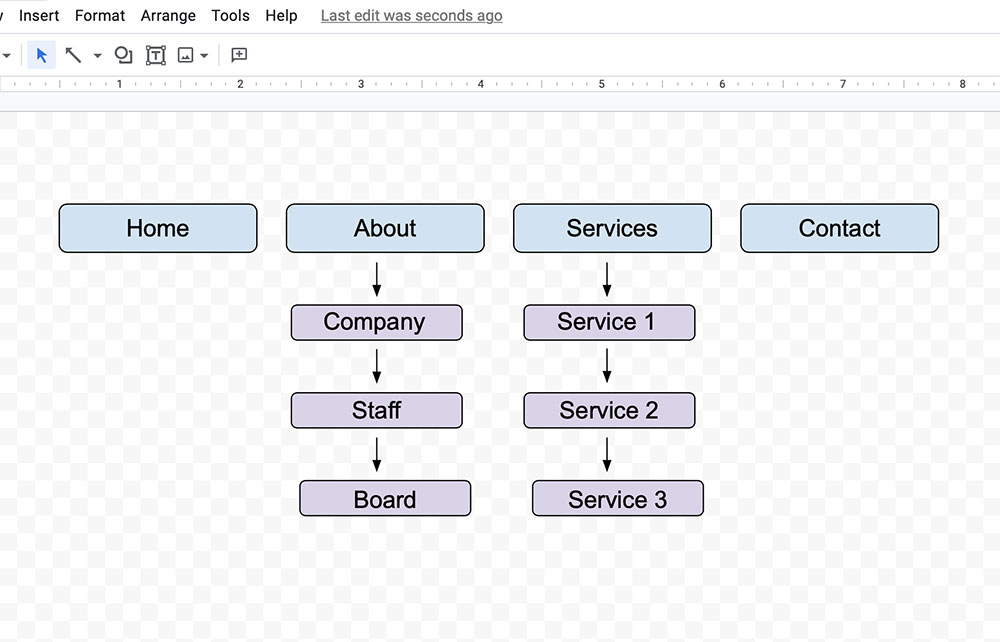
The example on the right is a super simple design, but you can get as fancy as you want. It has all the information as in the text sitemap above, however, you can get an idea on the flow a bit easier.
In this sample, I just used simple rounded corner rectangles, and added text to them. You can change the font, colors, or sizes to your liking. You can also copy and past shapes to quicken the design process and have all your shapes the same sizes.
Conclusion
These are just a few ways you can create a sitemap, however, there are plenty of others. You can even just draw your idea out on piece of paper or whiteboard, and take a photo of it. My favorite example was the approach by Heartful Way Reiki, where she used post-it notes as pages and arranged them on a large sheet of paper. A pretty visual, easy to move things around, and simply took a photo of it when she was done and sent it to me.